코드숨에서 프레임워크 없는 프론트엔드 개발 책으로 7주간 스터디를 진행했습니다.
지금까지의 스터디는 책을 먼저 읽어오고 나서 퀴즈를 풀거나 토론하는 등 미리 준비를 해와야 했습니다. 근데 다들 직장을 다니고 학원에 다니고 하다보니 시간을 내기가 어려워서 스터디를 준비해 오는게 쉽지 않았습니다. 그래서 이번 스터디는 스터디 시간에 같이 책을 읽고 공부하는 스터디로 진행을 해봤습니다.

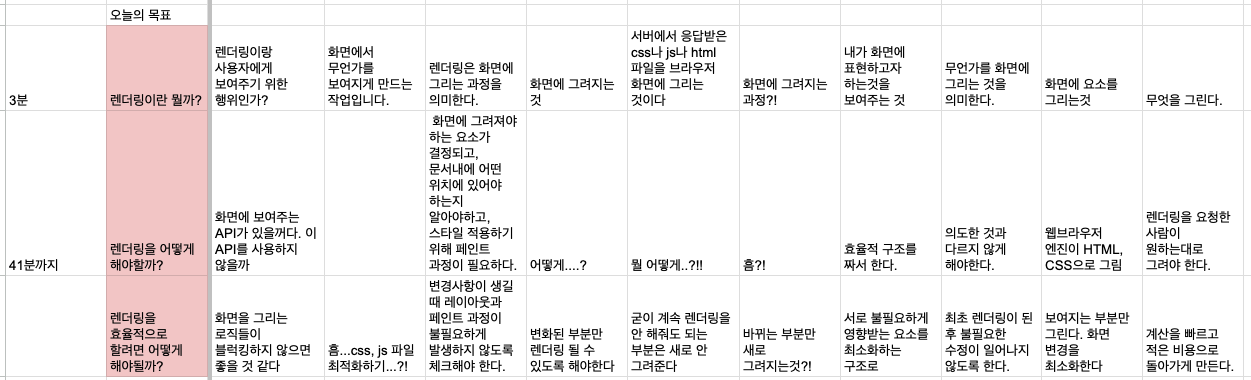
제가 책을 먼저 읽어오고, 해당 부분에서 알아가야 할 내용들을 미리 생각해 왔습니다. 그래서 책을 읽기 전에 해당 주제에 대해서 생각해 보는 시간을 가졌습니다. 예를 들어 이번 시간에 2장 렌더링에 대해서 읽을 것이라면, 책을 읽기 전에 먼저 렌더링이란 무엇이라고 생각하는지, 그리고 렌더링을 어떻게 할 수 있을 것 같은지, 렌더링을 효율적으로 하려면 어떻게 해야 할지 같은 질문들에 대해서 미리 답변을 만들어 봤습니다. 그리고 이 상태에서 책을 읽고 같은 질문들에 대해 다시 답변해 보면서, 내가 배울 지식을 어디다 써먹어야 할지 생각하면서 책을 읽을 수 있었고 다시 떠올려 보면서 복습을 할 수 있었습니다.

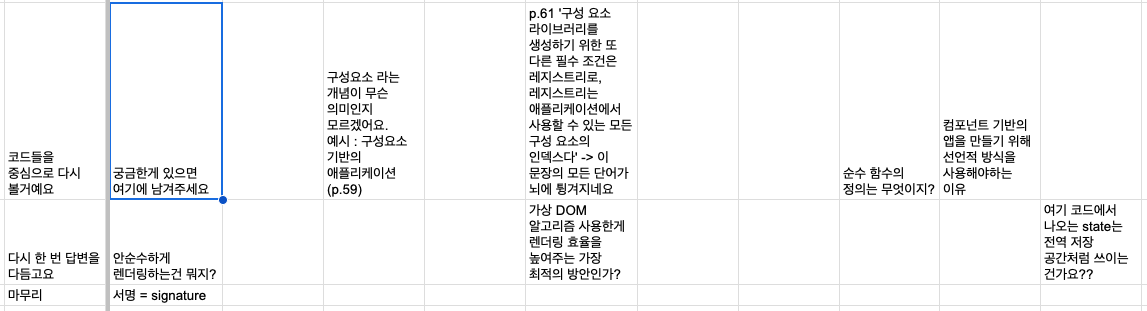
책을 혼자 읽을 때는 모르는 게 있어도 그냥 넘어가기가 쉬웠습니다. 하지만 스터디 시간에 책을 같이 읽을 때는 궁금한 것을 바로 물어볼 수 있으니 궁금한 것들은 메모해 놓고 답변을 했습니다. 그래서 혼자라면 대충 넘어갈 수도 있었던 부분을 제대로 배우고 갈 수 있었습니다.
책 내용이 프레임워크를 직접 구현할 수 있는 것을 목표로 하다보니 실습이 더 중요해 보였습니다. 원래 생각은 책을 읽고나서 책에 있는 내용을 직접 구현해 보는 것이었는데, 시간이 너무 오래 걸릴 것 같고, 온라인이라서 많은 실습은 해보지 못했습니다. 실습을 제대로 하려면 예제 코드를 정말 상세하게 준비해 와야 됩니다. 책 범위의 모든 실습을 할 수 없더라도 조금이라도 할 수 있는 부분들은 준비를 해야겠습니다.
스터디를 이렇게 준비했던 것은 코드숨 스터디에서는 지식을 배워가는 것보다 지식을 얻어가는 방법을 배워갔으면 좋겠다고 생각했기 때문입니다. 당장에 회사에서 써먹으려고 공부하는 것도 좋지만 그게 공부의 이유가 되면 그런 압박감에 공부가 재미없어지고 의무감처럼 느껴지는 것 같습니다. 공부도 재미있게 할 수 있다고 생각하고, 또 함께 공부하고 성장하는 것은 더 즐겁다고 생각합니다.
자바스크립트로 직접 만들면서 배우는 - 자료구조와 알고리즘 강의 바로 가기
실습으로 마스터하는 OAuth 2.0: 기본부터 보안 위험까지 - OAuth 2.0 강의 바로 가기
기계인간 이종립, 소프트웨어 개발의 지혜 - Git 강의 바로 가기
코드숨에서 매주 스터디를 진행하고 있습니다. 메일을 등록하시면 새로운 스터디가 시작될 때 알려드릴게요!